
In research conducted by Buzzsumo, they found that “facebook updates with images had an amazing 2.3x more engagement than those without”.
Similar engagement wins can be found on the other social networks.
In today’s hyper-competitive recruitment market it’s harder than ever to get your jobs to stand out on social media.
Optimising your social sharing images on your jobs might give you a key competitive advantage. But creating those images can be tricky and time consuming.
The good news?
Adding social sharing images to your jobs can be automated.
In this post I’ll introduce you to the World of social sharing images and teach you how to create effective images and add them to your job posts.
Table of Contents
What are social sharing images?
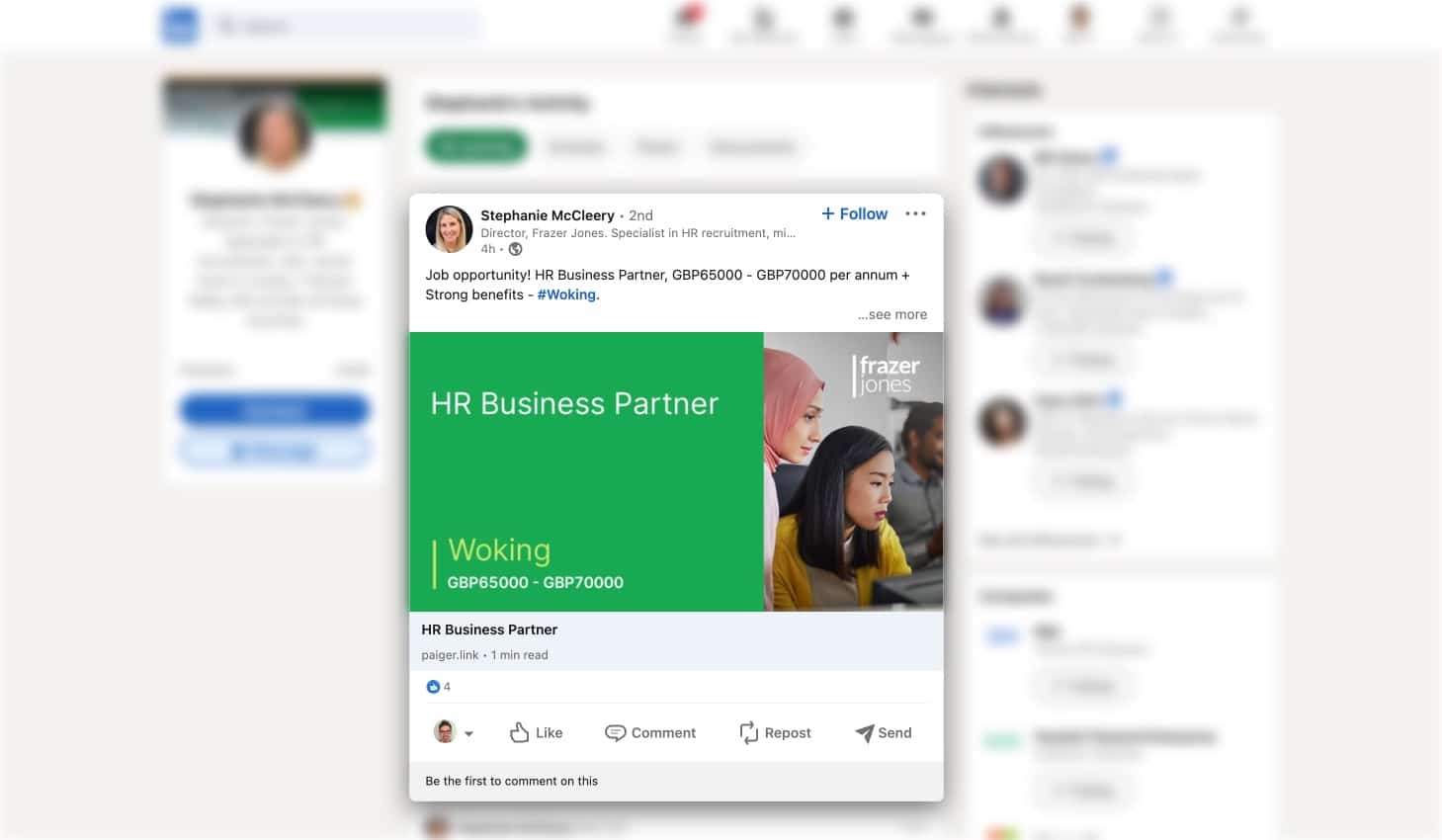
Have you ever shared a link to a web page on Facebook, Twitter or LinkedIn and a little box appears with the page title and image?

The image in the LinkedIn post above is a ‘social sharing image’.
You’ve probably seen these on social media feeds without really thinking about how they get there.
Why you should be using social sharing images for your jobs
Let’s quickly rewind and talk about why we should be adding social share images to your job posts.
It’s all about engagement.
Stop the scroll
When you share a job online, what do you want people to do? First, you want them to notice.
Our attention span is notoriously short, especially online. People are scrolling through hundreds or thousands of posts (on Facebook, Twitter, LinkedIn, Instagram, TikTok, etc.) every day.
Therefore, your first job is to make your post stand out. That is really hard to do with text.
Adding images to your social media posts is known to massively increase engagement.
Why?
- Humans are drawn to images
- Images stand out against text
- Images create a bigger ‘surface area’ for your post
Tweets with images received 150% more retweets.
Buffer
Keep the attention
OK, so you’ve caught someone’s attention. Your next job is to keep it.
An image is a chance to very quickly establish context and connection.
If you’re a cyclist, there’s a good chance that you’ll stop to look at a post that contains a bike.
Love cooking? Then images of delicious food will probably get you to hang around.
For jobs, you can establish context and connection by using images that portray a location, demographic, industry, or something altogether more abstract.
For bonus points, you can use your image to provide some specifics about the job. Job title, salary and location are all good examples.

Encourage action
Finally, a social sharing image creates a much bigger click area.
Unlike manually adding an image to the post, when you click on a social sharing image it takes you directly to that web page (rather than opening a larger version of the image).
Bonus points for adding ‘clickable’ elements to your image.
How to add social sharing images to job posts
The underlying tech is the same, but there are lots of ways to add social sharing images to your jobs.
First, let’s look at what might happen if you don’t add a specific sharing image.
What happens if you don’t add a social sharing image to your job post
Many job posts, and other web pages, don’t have any social meta tags. You might think that this means that no image will be displayed when shared online, but that’s not always the case.
If you don’t supply an image to use, the social networks will often have a guess. They’ll look for other images on the page that might be suitable and use those instead.
Unfortunately, these images are often NOT suitable at all!
Sometimes you’ll see logos (OK), sometimes generic images (not great) and sometimes really inappropriate images that are low quality, irrelevant, or poorly cropped (not good!).
How to add social share images to your jobs
Adding a specific social sharing image to your job means adding a snippet of code to your web page.
These pieces of code are called meta tags.
Meta tags
When a link is shared, the social networks look at the page and try to find specific clues to how these boxes should appear.
Those clues are ‘meta tags’ and they are found at the top of the code for the web page, in what’s called the document ‘head’.
Website visitors can’t see the ‘head’ (unless you inspect the page source) but computers can see all the information there.
Meta tags have been used for ages. The page ‘description’ can be added as a tag, which is often used by Google in the search result snippet.
Facebook invented the Open Graph Protocol, to add richer data to web pages.
The Open Graph protocol enables any web page to become a rich object in a social graph
https://ogp.me/
Here’s an example of a document head with some basic Open Graph tags:
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" />It’s not just Facebook either. Twitter got in on the act too. For example:
twitter:titletwitter:descriptiontwitter:image
See the full list of Twitter card tags.
In this post, we’re focusing on the image tags; e.g. og:image and twitter:image.
Required meta tags for social sharing images
To keep it simple, you really only need one meta tag for your image, og:image.
Yes, it was created by Facebook, but the other social networks can read this data too.
For example, Twitter uses og:image as a fallback for twitter:image.
The full tag would look something like this:
<meta property="og:image" content="https://acmerecruit.com/job-454674.jpg" />For a sharing ‘card’ to be created, you need to have the minimum amount of meta information, not just the image.
Check out this post on CSS Tricks for info on the required meta tags:
How to add social meta tags to your job posts
There is no one answer to this as it depends on how your website was built.
In our own research, we’ve found that very few job websites have optimised social sharing images for their jobs.
If you’re on a SaaS-based website platform, such as Volcanic, this data will probably be output for you already. However, in our experience, many vendors are hit and miss.
If you have access to the HTML of each job, in theory, you could add the tags manually. But that’s not practical.
Therefore, the first thing to do is to talk to your web vendor/developer and ask them to add (or fix) the social sharing images for your jobs.
WordPress
If you’re using WordPress, SEO tools such as Yoast, RankMath, All In One SEO, etc have tools to set your social sharing images.
If you want to automate the creation of branded social images for your jobs, be sure to check out the Simple Social Images plugin. If you’re using WP Job Manager, there’s a version specifically for jobs.
Examples of social sharing images for jobs
Here, I’m going to show you the good, the bad, and the ugly of job sharing images. These are from research conducted of the Recruiter Hot 100 websites.
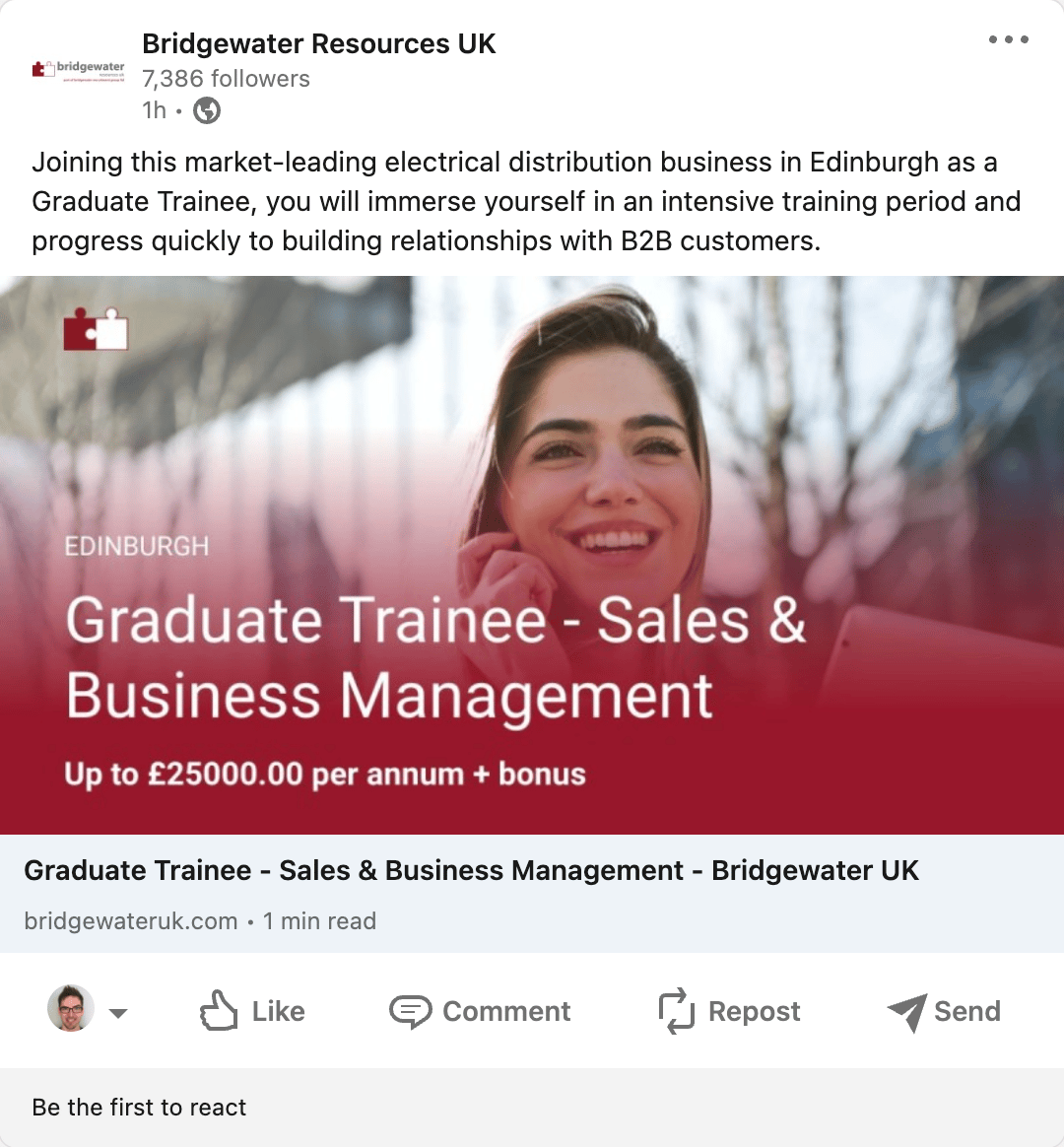
The Good
Clearly, some thought and effort has gone into creating these images.
They are sized correctly, branded and attractive.






The Bad
Generic logos that aren’t awful, but look pretty poor when used as a social sharing image for a job post.






The Ugly
These are just terrible. Low quality, zero effort, nil points.





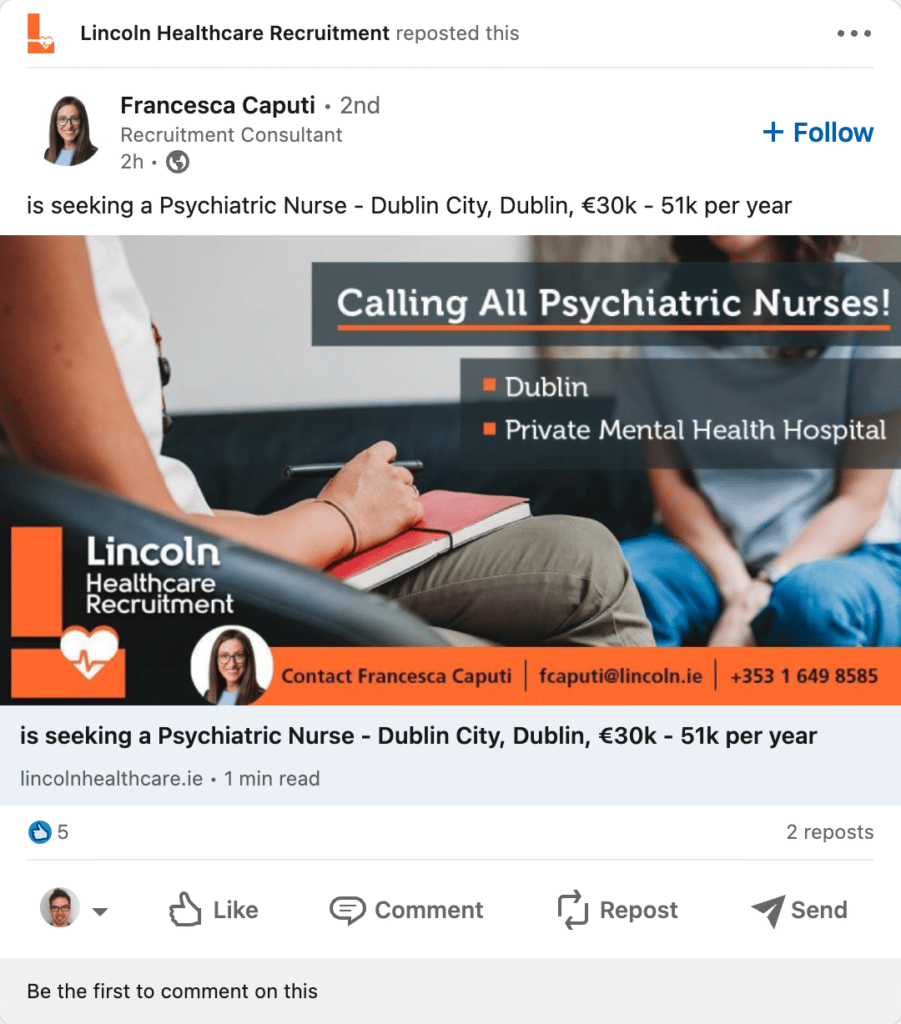
The Best 🎉
Full disclaimer, the following examples are from clients of ours!
What we love about these images is that they are highly specific to the job post itself, not just the brand.


In summary
- Adding social sharing images to your job posts is a great way to increase engagement for your jobs on social media.
- Talk to your web developer/vendor if you’re not happy with your current job sharing images.
- If you’re using WordPress, have a look at our Simple Social Images plugin.
Any questions? Get in touch with us!
Get in touch
We’d love to discuss your next recruitment website project with you.