
In this guide
What is structured data?
Structured data, in terms of websites, is data that is presented in a way that makes it easy for machines to understand.
This is done so that computer programmes and algorithms can make sense of the data and how it fits in to a wider view of the World and how things are connected.
For example, imagine that Google sees the word ‘Apple’ on a page. Without context it might not know if this is referring to the technology company or the fruit.
By using structured data we can help search engines place our content in context.
On the web structured data is often used to describe content such as:
- Recipes
- Movies
- Jobs
- Events
- Local businesses
See the list from Google here.
What does structured data look like?
Structured data is embedded in the code of your website; in amongst the content or as a separate piece of code. It comes in one of three formats:
- JSON-LD (recommended)
- Microdata
- RDFa
For the sake of this article, we’ll focus on the JSON-LD format, as that is what is recommended by Google.
Why does structured data matter to recruiters?
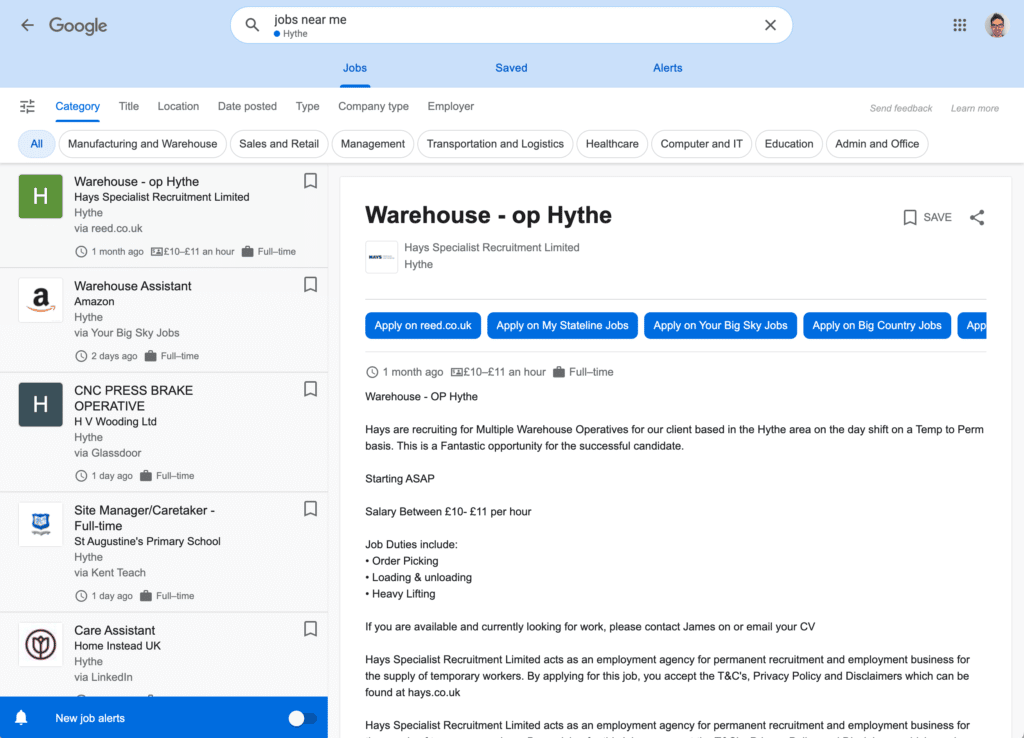
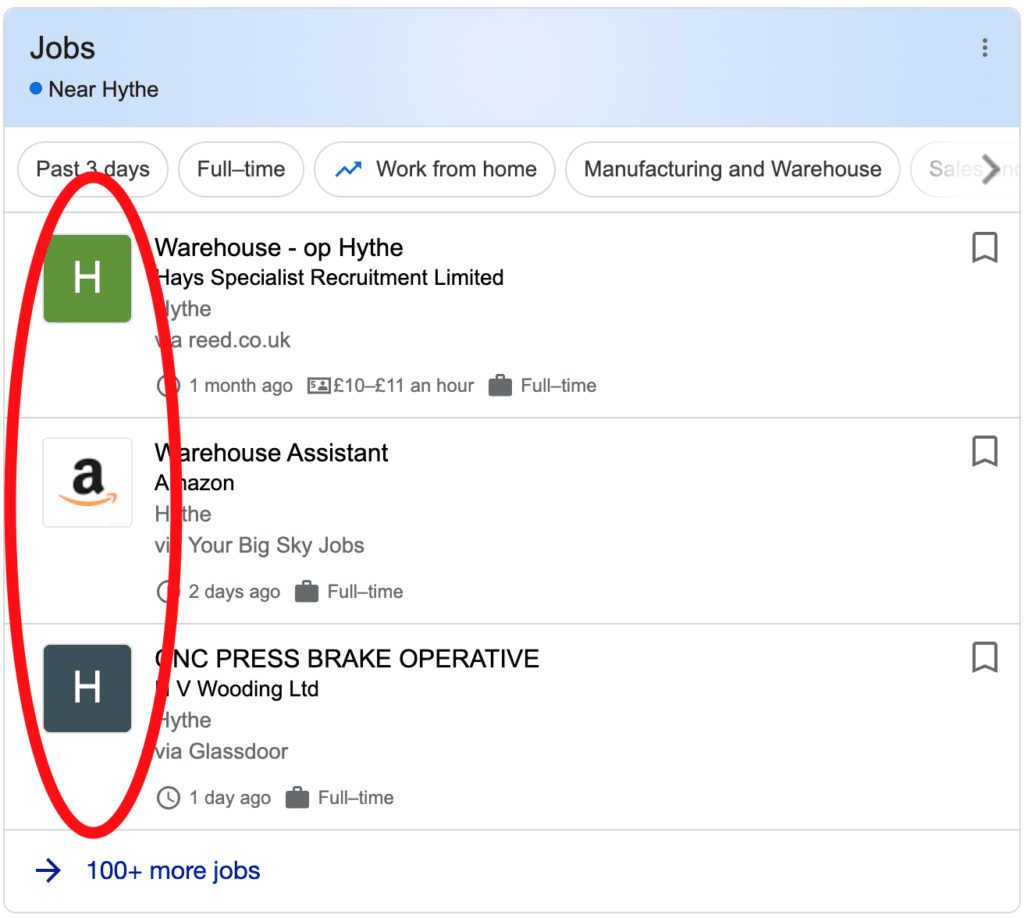
Put simply, adding structured data to your job posts allows them to be indexed and displayed on Google for Jobs.
It’s free advertising for your jobs on the World’s biggest job board.
That’s a big deal.
61%
In our recent survey of the Recruiter Hot 100 websites, only 61% had valid structured data for their jobs.

Structured data for jobs
One of the common uses for structured data is job posts. The data type is called “JobPosting” and these have many properties, some that are required and some that are not.
A full breakdown of the JobPosting properties can be found on the JobPosting page on Schema.org.
Here is an example JSON-LD snippet for a JobPosting data type.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2017-01-18",
"validThrough" : "2017-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "http://www.google.com",
"logo" : "http://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>Looks complicated!
Luckily, you shouldn’t have to add this manually to your website. If your recruitment website is built correctly, valid structured data for your jobs should be automatically generated.
Required properties for JobPosting
There are five required properties for a JobPosting to be valid:
- datePosted
- description
- hiringOrganization*
- jobLocation/jobLocationType**
- title
Making sure that these are present and correct will ensure that your job can be crawled and added to Google for Jobs.
*For recruitment agencies, hiringOrganization can be set to the name of the agency, and not the final employer.
**If the job is remote only, you need to set the ‘jobLocationType’ to ‘TELECOMMUTE’. ‘jobLocation‘ is only then required if this job can also be done at a physical location.
Recommended properties for JobPosting
- applicantLocationRequirements
- baseSalary*
- directApply
- employmentType
- identifier
- jobLocationType
- validThrough
Please see the list on Google for definitions and general usage.
*Google says that “Only employers can provide baseSalary. If you’re a third party job site, you can provide a salary estimate for an occupation type using the Occupation type”. However, in our experience, most recruitment agencies use the baseSalary property.
Special considerations for recruitment agencies
Jobs can be posted online by anyone but typically posted by either the hiring organisation themselves, a job board, or a recruitment agency.
Recruitment agencies, in particular, need to consider the following:
Remote jobs
Remote jobs require specific properties to be present, depending on the situation.
For example, a remote job could be:
- Fully remote with no physical location or geographic restriction
- Remote but limited to a geographical area
- Remote with a physical location
A job is marked as remote by adding “jobLocationType”: “TELECOMMUTE”.
If the job is restricted to a geographical area, add the “applicantLocationRequirements” property, like so:
"applicantLocationRequirements": {
"@type": "Country",
"name": "USA"
},
"jobLocationType": "TELECOMMUTE"If there is a physical location where the job can take place, the “jobLocation” property is also used. For example:
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "Detroit",
"addressRegion": "MI",
"addressCountry": "US"
}
},
"jobLocationType": "TELECOMMUTE"If the remote job has both a physical location AND a geographical restriction you would use the following:
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "Detroit",
"addressRegion": "MI",
"addressCountry": "US"
}
},
"applicantLocationRequirements": [{
"@type": "State",
"name": "Michigan, USA"
},{
"@type": "State",
"name": "Texas, USA"
}],
"jobLocationType": "TELECOMMUTE"Company logo
Most of the time, recruitment agencies do not want to display the employer. Therefore, if they want a logo to be displayed on Google for Jobs, they probably want it to be their own logo.
To do this, ensure that the “logo” property is set within the “hiringOrganization” property. Here is an example:
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Acme Recruit",
"sameAs" : "http://www.acmerecruit.com",
"logo" : "http://www.acmerecruit.com/images/logo.png"
},
How to add structured data to your website
If you have access to the HTML of your job pages, then you could add this data manually. But that would be very time consuming.
The simple answer is to ask your web developer/vendor to do this for you. It should be something that is automated.
If you’re running on WordPress and are using the WP Job Manager plugin, then this data should be output correctly for you.
How to test your website for structured data
Testing the structured data of a webpage is really easy.

First, copy the URL of the page that you want to test. If you want to test a job posting of yours, go to the job on your website and copy the URL for the browser address bar.
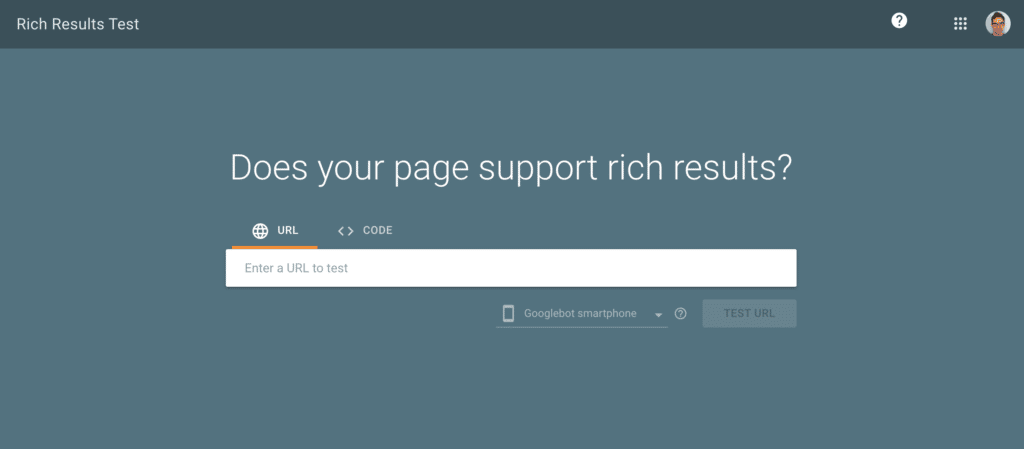
Next go to the Rich Results Test page by Google.
Paste, or type, your job page URL into the URL field and press enter or click ‘TEST URL’.
You’ll see the results of the test after the test has finished. You’ll see what items have been detected and any associated warnings and errors.
For more detail, see our “Test your website on Google for Jobs” post.
Get in touch
We’d love to discuss your next recruitment website project with you.