
Table of Contents
- So, you’re planning a new website
- What is a website specification?
- What should be included in a website specification?
- Design
- Functionality
- Accessibility
- Browser and device support
- Hosting
- Ongoing support and maintenance
- Assumptions
- Milestones
- Deadlines
- Budgets
So, you’re planning a new website
Do you want to set your website project up for success? Do you want to avoid any costly surprises along the way?
Of course, you do.
A thorough, focused web specification document will keep your web project running smoothly and, most importantly, will give you the best to chance of delivering a project that meets the goals of your visitors and your business.
In this guide, I’ll outline the key parts of an effective website specification and why they’re important as well as what we have learned, whilst running our WordPress agency, about what a web specification is, how to write one and what to include.
What is a website specification?
A website specification is a document that articulates the project’s goals, objectives and tactics. It should outline constraints, such as budget, deadlines, or technical restraints. It can also include project details such as the team involved, for example, stakeholders or points of contact.
What should be included in a website specification?
Every website specification will be different. For example, a project might include both design and development, whereas another project might be a build only, with designs etc already completed.
However, there are some sections of a specification that will be common to most web projects.
The following is a list of some of those common sections, with descriptions and examples included. You can pick and choose which of these to include, or add sections that aren’t listed here.
Anything that is relevant to the project and that needs to be communicated should be included in your specification.
Overview
This section should give a basic overview of the project and the organisation behind it. An overview could include:
- About your organisation – A brief company background and history.
- What problem are you trying to solve? – Why is the project needed?
- High-level project scope – Is it a redesign of a few pages, a complete website overhaul, or a brand new website?
- Target market – An overview of who this website is targeted at. This could also be it’s own section in the document.
Project team
A list of the decision makers involved in the project. It is useful to include job titles/project roles, and email addresses.
The project lead should both be highlighted here.
For example:
- Rachel Adams – CEO – [email protected]
- John Smith – Marketing Manager – [email protected]
- Sarah Jones – Web Content Manager – [email protected] – Project Lead
Goals
Briefly describe the goals of the project. This will give developers an idea of what you are trying to achieve, which will enable them to suggest the most appropriate solutions.
For example:
- Monthly sales enquiries up by 10% within 3 months
- Decrease bounce rate by 10% by 1st July
- Increase newsletter signups by 23% by December
- 1k new Twitter followers within a year
Goals should be SMART, that is:
- Specific
- Measurable
- Assignable
- Realistic
- Time-related
Phases
If this project is part of a bigger project, or there will be further phases following this project, it is useful to list these to give an indication of where this project fits into the bigger picture.
For example:
- Phase 1 – Basic marketing website – Current project
- Phase 2 – Add e-commerce
- Phase 3 – CRM integration
Content structure
Content structure, or Information Architecture (IA), is comprised of various parts and will depend on the complexity and size of your website content.
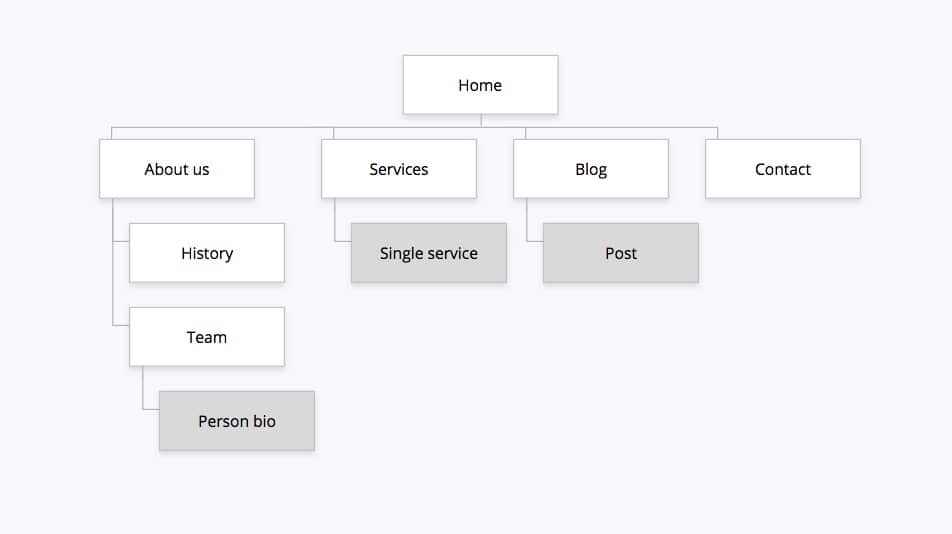
Site map
This is usually provided as a diagram which shows the ‘tree’ type, hierarchical structure of the website pages. It can also include which ‘page template’ (see below) to use for each page and content type.

There are excellent tools available for creating website sitemaps. We love Gloomaps.
Content types
A website can contain many distinct types of content. At it’s most basic, there will usually be posts and pages. A page is timeless content, e.g. ‘About us’, whereas a post is chronological, e.g. a news or blog post.
Some other common examples of content types are:
- People
- Products
- Testimonials
Content type data
For each content type, the data associated with that content type should be listed. For example, if there was a ‘Person’ content type they might require the following data:
- First name
- Last name
- Position
- Bio
- Email address
- Phone number
Taxonomies
A taxonomy is a scheme of classification for your website content. You can set site-wide taxonomies to be used across all content types, or you can have taxonomies that are specific to certain content types.
For example, if you had a recipe website you might want a taxonomy of ‘meals’ where the taxonomy terms would be ‘breakfast’, ‘lunch’, ‘dinner’, ‘snacks’, ‘dessert’, etc. You could also have a taxonomy of ‘cuisine’, with terms such as ‘indian’, ‘british’, ‘french’, etc.
On a blog, the most common two taxonomies are ‘Categories’ and ‘Tags’.
There are two main types of taxonomy:
- Hierarchical – e.g. ‘Categories’
- Non-hierarchical – e.g. ‘Tags’
Another example might be an ‘Industry’ taxonomy, which you could assign to your ‘Blog’, ‘Client’, ‘Case study’, and ‘Service’ content types.
Page templates
A page template is a specific layout of information. For example, your ‘Home’ page will probably look different to your ‘Contact’ page.
Some examples of common page templates are below:
- Home
- Blog post
- ‘Our team’
- News archive – lists all the sites news posts in reverse chronological order
- Contact – may have a map and a form
If you have designs (wireframes or mockups) for these page templates please include them here.
Design
The content of this section will depend on whether a design already exists, or whether creating a design is part of the scope of work.
Design exists already
If design work has already been completed, then it can be referenced here.
There are many ways to provide design assets, for example:
- PDFs (annotated if possible)
- Invision project links
- Flat image files
- PSD files
- Sketch files
It is important to provide a style guide and/or annotations for information such as:
- colours
- typography rules
- hover states
- animations
- grid systems
- spacing
Responsive designs
Today’s websites are viewed on a wide range of devices and screen sizes. It is important to consider how your site will look, especially on small screens such as smartphones.
Mobile designs (and possibly tablet sizes) should be provided along with the usual desktop designs.
Design as part of the project scope
If the visual design is part of the project you will need to give guidance on the constraints and desired stylistic direction.
For example, if your organisation has brand guidelines that should be adhered to, they should be included here.
Each designer will have their own process, but it can help to provide:
- Brand guidelines – such as colours, fonts, logos, other graphic
- Print material – brochures, business cards, etc.
- Analysis of competition – what you like and don’t like about their websites
- Examples, and reasons for, websites that you like and dislike
Functionality
Functionality is how your site actually works. This could be anything about specific parts of the website that need additional explanation.
For example, if you have a signup page, what fields are required? What happens to an entry on a contact form?
Many sites require integrations with third-party APIs. If this is the case then these integrations should be outlined here in terms of how they will work and any additional information that is needed. A good example of an integration is showing a feed of latest Tweets on your site.
Here are some examples of functionality you may want to mention, depending on your project.
- e-Commerce functionality such as payment gateways
- SSL – is this required and how it should be implemented
- Multi-lingual capabilities
- User roles and capabilities – more than 1 type of user role where users can have different permission etc.
- Analytics and tracking
- Specific functionality around search
- Performance requirements
Accessibility
Web accessibility is the practice of building websites that work for anyone, regardless of technology, location, or ability.
The power of the Web is in its universality.
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Access by everyone regardless of disability is an essential aspect.
There are standards called the “Web Content Accessibility Guidelines” (WCAG) that have been developed to assist web developers in building more accessible websites.
All websites should strive to achieve the highest levels of accessibility, but if you have specific requirements around this, then outline these as part of your specification.
Browser and device support
Websites can be viewed on a wide range of devices and browsers. It is important to know which of these browsers and devices need to be supported, as their technical requirements can vary.
In particular, if you require support for older browsers (typically Internet Explorer) this can add to the overall project cost.
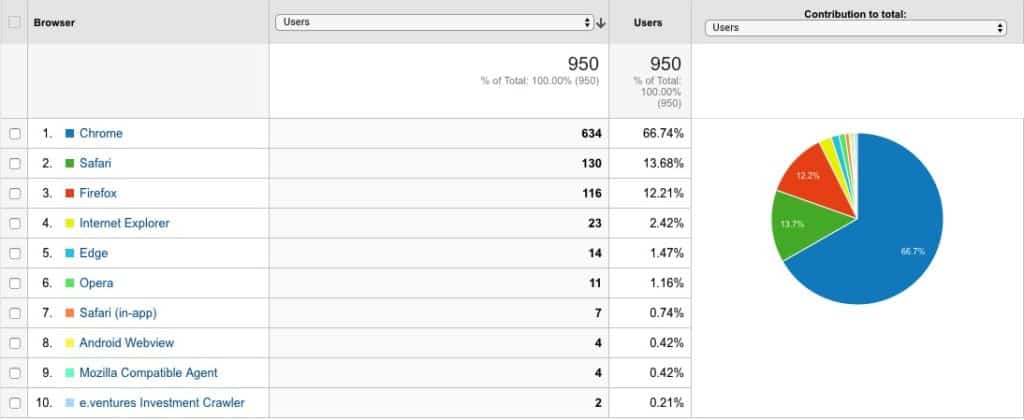
This section should outline which browsers and devices the site should be tested on. Many specifications will require testing in the latest version of the most popular browsers (Chrome, Firefox, Safari, Edge) and then specify one or two versions of Internet Explorer 9e.g. IE 10&11).

If you have browser and device data from analytics on a current site, it is useful to include it here. As you can see from the image above, internet explorer has a small (2.42%) usage, which might drive decisions on the level of support for that browser.
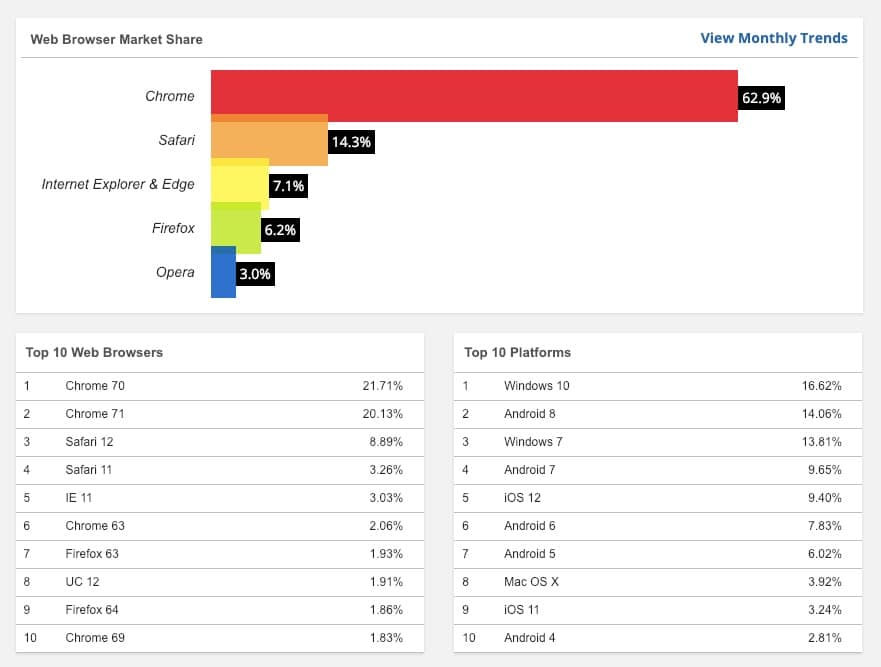
At the end of 2018 and the start of 2019, the global browser landscape looks like this:

Hosting
This section should outline the hosting requirements of the site.
If you already have a host that you would like to use, give details of the platform here.
For WordPress sites, the hosting requirements can be found here: https://wordpress.org/about/requirements/
Ongoing support and maintenance
Websites need to be updated, maintained and improved over time. If you are using a platform such as WordPress, the code base will quickly deteriorate if not regularly updated. This can lead to performance, compatibility, and security issues.
In your specification, outline any maintenance and support requirements that you have.
Assumptions
One of the most common problems that projects run into is that parties have made assumptions about who is responsible for certain tasks.
The classic example is who adds the content. Often people commissioning websites (rightly) assume that the web company will add all of the content. However, often this is not the case and the client receives an ’empty’ version of their website.
Your website specification document should include everything that is needed for this project to be completed successfully.
Some common assumptions to think about include:
- Content addition
- Design and layout customisation options
- Migrating the site to the live server
- Ongoing maintenance
- SEO
- Hosting
Milestones
Many projects, especially if using a ‘fixed-cost’ approach, will have set milestones along the way. These are clear phases of the project where you will be working on different aspects of the site.
Often, adding timescales or deadlines is a good idea, as this can help keep the project development focused and on track.
An example of some typical web project milestones are:
- Wireframes
- Designs
- Development (Front and Back-end)
- Testing and feedback
- Go Live
Deadlines
Even if you don’t have set milestones, it’s still important to have an idea of the timescales involved, especially if there is a fixed deadline – an event, for example.
Add any known deadlines to the specification document.
Budgets
The budget required for the project should be clearly stated in this section. Often, a breakdown of the budget can be given here for the different milestones or phases, if this is appropriate.
This section could also include information about the preferred pricing model, e.g. fixed-price or time and materials.

In summary
A detailed website specification can be the difference between success and failure for a web project. It will help communicate your business goals and requirements to any internal or external teams involved in the project.
It is always worth making the initial investment to get this right at the start as it will save pain further down the line.
Good luck with your web project!